Translator
By clicksor
Cara Menambah Kolom Widget di Bawah Header
Pada umunnya kolom di bawah header di gunakan untuk memasang gambar, navbar, teks, atau sobat ingin memasang foto2 sobat yang paling narsis ![]() heeeee. Langkah - langkah yang perlu sobat perhatikan adalah :
heeeee. Langkah - langkah yang perlu sobat perhatikan adalah :
1. Login bloger sobat.
2. Klik tata letak atau layout.
3. Pilih Edit HTML.
4. Sebelum memulai pengeditan alahkah baiknya sobat membackup data sobat terlebih dahulu, caranya pilih Download Template Lengkap.
5. Cari kode ]]></b:skin> ,agar lebih mudah sobat bisa menekan Ctrl + F, kemudian paste kode tersebut di sebelah tulisan Find.
6. Paste copy berikutdan paste diatas kode ]]></b:skin>
#satu_kolom{
margin:10px 0;
padding:1%;
width:98%;
}
7. Copy kode berikut ini
8. Paste di bawah kode ini
9. Simpan tempalte
10. lihat perubahannya pada tata letak
Mendapatkan Uang Dari Ziddu
Upload File Gratis di Ziddu
 Merupakan tempat upload semua file "100% Gratis", dengan limit tak terbatas alias Unlimited Disk Space, dan juga kita bisa upload Diatas 200MB sekali uploadnya, enak juga neech bila hard disk kita hampir penuh kita bisa backup file2 kita di Ziddu.
Merupakan tempat upload semua file "100% Gratis", dengan limit tak terbatas alias Unlimited Disk Space, dan juga kita bisa upload Diatas 200MB sekali uploadnya, enak juga neech bila hard disk kita hampir penuh kita bisa backup file2 kita di Ziddu.
Jika sobat pembaca tertarik untuk bergabung di Ziddu, berikut ini adalah cara daftar di Ziddu. Caranya simple banget..
Cara mendaftar di Ziddu :
1. click klik di sini atau pada banner di bawah postingan ini.
2. Isikan formulir pendaftaran, Nama sobat.
3. Masukkan Email sobat yg paling sering sobat gunakan karena nantinya untuk
login ziddu menggunakan Email.
4. Buatlah sebuah Password yang nantinya digunakan untuk login di Ziddu.
5. Ketik ulang password sobat pada kolom Confirm Password yang bertujuan
untuk mengecek apakah sobat
sudah mengetik password dengan benar. Saya sarankan untuk di ketik bukan di copy paste.
6. Isi Verification Code dengan benar, kan cuuuuaapek ngetik jika salah di suruh ngulang lagi![]()
7. Centang kotak yg bertuliskan I Agree Terms and Conditions, yang kira2 artinya sobat menyetujui
semua peraturan dari Ziddu. Jika sobat ingin mengetahui peraturannya klik aja tulisan
I Agree Terms and Conditions, disana akan di jabarkan peraturan2 dari pak Ziddu. Kalau saya sech
langsung centang aja, masalahnya saya kurang menguasai Bahasa Inggris, ![]() hehe..,,
hehe..,,
8. Terakhir klik Sumbit, dan sekarang anda memiliki ID Ziddu.,
Gampang kan daftarnya, makanya buruan daftar di sini sebelum penyakit berbahaya menyerang sobat, nama penyakitnya"LUPA" haha..,,
Cara Upload File di Ziddu :
1. Setelah melalui proses daftar tadi sobat akan langsung masuk kehalaman/keruangan upload file,
jika tidak sobat harus login terlebih dahulu, kemudian klik upload file.
Biasanya terdapat di pojok kanan.
2. Jika sudah berada di ruangan uploadnya pak Ziddu, sobat klik Browse atau click kolom kosong
di sebelah kiri tulisan browse.
3. Bila sobat ingin mengupload file lebih dari 1 klik Multiple Files Upload,
disana sobat akan di berikan 10 jumlah file yg bisa download, tetapi jika sobat hanya
mengupload 5 file, sobat bisa pilih angka lima atau
lebih besar / lebih banyak dari 5, ingat maksima sobat bisa memilih angka sampai 10.
4. Pilih File yang akan sobat upload kemudian open.
5. Jika sudah memilih file yang akan di upload klik Upload yang terdapat di bawah kolom file
yang akan di upload.
6. Tunggu sampai selesai proses upload.
7. Setelah selesai mengupload maka akan ada link file yang sobat upload tadi, URL tersebut yang bisa
sebarkan agar teman atau orang2 bisa mendownload file sobat. Sobat bisa menyebarkannya atau
membaginya di mana saja dengan cara sederhana yaitu copy paste.
8. Jika sobat imgim , ingin melihat file yang telah sobat, tempatnya ada di kolom My Files.
Disana juga berbagai fitur2, untuk melihat link file sobat, sobat bisa klik tulisan Link
pada kolom My Files.
Di Ziddu kita tidak hanya upload dan download file saja,
kita juga bisa cari penghasilan tambahan dengan ziddu.
Mau tahu caranya....? Klik Disini
Cara Simple Mengetahui Pasword Facebook Teman

Membuat Tulisan Berkedip
Cara untuk membuat tulisan bekedip pastinya mudah banget, modalnya sobat hanya bisa mengetik dan kenal sama yang namanya keyboard, sobat tinggal mengetikkan Tulisan berkedip gampang bukan?
Sobat tinggal mengetikkan kode ini <blink></blink> dan menarih kata-kata sobat diantara kode tersebut.
Contohnya :
<blink>kata-kata sobat ketik disini</blink>
Age of Empires III: The Asian Dynasties!

DOWNLOAD
Pass: www.12ddl.com
Membuat Judul bergerak
kali ini saya akan berbagai tips buat temen yang belum tahu bagaimana untuk membuat judu blog bergerak atau pun ber animasi katanya ci...
mungkn tips ini sudah tidak lagi asing bagi blogger profesional....!!
oya ni scrictnya di bawah ini :
<script language="JavaScript">
<!--
//
//Scrolling Status Bar
putmsg="==welcome==";
letchar2="+==o0o==+";
letchar1="+==o0o==+";ultimo1=letchar1.length-1;
ultimo2=letchar2.length-1;
ultimo2=letchar2.length-1;
tiempo=setTimeout("stat_scroll()",.1);
function stat_scroll()
{
aux1=letchar1.charAt(ultimo1-1);
letchar1=aux1+letchar1.substring(0,ultimo1-1);
aux2=letchar2.charAt(0);
letchar2=letchar2.substring(1,ultimo2+1)+aux2;
window.status="(" + letchar2 + putmsg + letchar1 + ")";
tiempo=setTimeout("stat_scroll()",.1);
return true;
}
// -->
</script>
<script language="JavaScript">
<!--
//
putmsg="[Blog Oktri]";
letchar2="+==o0o==+";
letchar1="+==o0o==+";
ultimo2=letchar2.length-4;
ultimo2=letchar2.length-4;
tiempo=setTimeout("tit_scroll()",.1);
function tit_scroll()
{
aux1=letchar1.charAt(ultimo1-1);
letchar1=aux1+letchar1.substring(0,ultimo1-1);
aux2=letchar2.charAt(0);
letchar2=letchar2.substring(1,ultimo2+1)+aux2;
document.title="" + letchar2 + putmsg + letchar1 + "";
tiempo=setTimeout("tit_scroll()",.1);
return true;
}
// -->
</script>
untuk memasangnya semuanya lakukan sebagaiberikut :
* Masuk BLOGGER Anda
* Dashboard/dabor
* Layout/tata letak
* Tambah Gaget
* Pilih HTML/JAVASCRIPT.
* Paste script diatas lalu edit sesuai keinginan anda
* kemudian simpan
*
*Selamat Mencoba ya......* :)
*Dan Semoga Bermanfaat YA!!!* :d
Membuat Pesan Pembuka pada Blog
Kembali lagi pada posting yang akan membahas tentang trik blog degh. Trik ini sangat mudah alias gampang banget diterapkan. Trik ini berfungsi sebagai pesan pembuka, ya seperti yang dikatakan pada judul tadi, kotak yang akan muncul sebelum loading page blog, udah pernah liyat kan blog yang ada pesan pembukanya? Mereka itu pake cara ini nih. Ohya, ada beberapa trik yang membuat trik ini menjadi sebegitu indahnya, tetapi kali ini yang standar dulu deh, oke???
Langsung aja deh, caranya gini nih:
1. Pergi ke Layout--->Edit HTML
2. Centang dulu kotak pada Expand Template Widget
3. Kemudian pasangkan kode berikut sebelum kode </body>
<script language="JavaScript">alert("SELAMAT DATANG DI BLOG SAYA");</script>
sebagai contoh:
4. Tulisan yang berwarna merah dapat Anda ganti dengan tulisan/kata-kata Anda sendiri
5. Simpan dan lihat deh Hasilnya :D
Semoga bermanfaat okeee... :L
Prcantik Tmpilan Facebook
Bosen dengan tampilan facebook kamu yang kaya gitu doank ? jiah... B-O-R-I-N-G !!! biruuu mulu.
Nah itulah topik bahasan saya kali ini, PERCANTIK TAMPILAN FACEBOOK. Karena w g suka t'lalu b'tele2 mari kita mulai dandani wajah Facebook kita...
1. pertama browser yg anda gunakan wajib Firofox, kalo tidak punya plis deh hari gini g punya firefox ya udah g apa2 download aja di sini http://www.mozilla.com/en-US/ , kalo udah di download trus install
2. nah berikutnya pasang add-ons Stylish di firefox anda, cara'a download di sini https://addons.mozilla.org/en-US/firefox/addon/2108 . kalo udah di install restart firefox'a
3. setelah itu kalian tinggal pilih tampilan facebook yang kalian inginkan, tempat di http://userstyles.org/styles/browse/facebook.com untuk memilih tampilan yang kamu inginkan klik pada link yang kamu inginkan, setelah muncul tampilan baru klik install with stylish yang ada di kanan atas (bukan partai hahaha) lalu klik install
4. dan untuk hasil'a lihat contoh berikut ini

Membuat Menu Dropdown
Untuk menghindari arsip blog yang menumpuk atau berderet kebawah terlalu panjang, kita bisa menggunakan menu dropdown agar terlihat lebih efisien. Karena semakin banyak dan semakin lama kita ngeblog maka arsip blog kita akan bertambah panjang daftarnya. Seperti yang kita ketahui, blog di arsip setiap bulan. Bagaimana kalau sobat ngeblog bertahun-tahun, tentu akan semakin panjang kan daftar bulan arsip blog sobat.
Berikut ada sedikit tips untuk membuat menu dropdown, tapi saya hanya akan menjelaskan cara membuat menu dropdown untuk yang memakai template baru, karena saya sendiri juga menggunakan template baru..
* Login ke Blogger dengan ID sobat tentunya.
* Klik Tata Letak.
* Kemudian klik Elemen Halaman.
* Cari yang Widget Arsip Blog (jika belum ada silahkan klik tambah Gadget --> kemudian pilih menu yang bertulikan Arsip Blog)
* Disamping tulisan style, pilih radio button yang bertuliskan Dropdown Menu --> kemudian contreng kotak radio button tersebut.
* Klik Save Changes.
* Selesai.
Itu tadi menu dropdown untuk Arsip Blog sobat, lantas bagaimana cara membuat menu dropdown yang didalamnya terdapat link. Seperti ini kode HTML nya :
Untuk menu seperti punya saya, seperti ini kode HTML nya :
Hasilnya :
Sangat mudah kan..Selamat Mencoba !!
CSS3 menu Generator
CSS3 saat ini sedang hangat-hangatnya dibicarakan oleh para webmaster serta blogger. Kehadiran CSS3 dianggap membawa angin segar khususnya bagi mereka para web developer. Hal ini tiada lain karena fitur-fitur CSS3 yang begitu menakjubkan.
Salah satu contoh kecil dari fitur CSS3 adalah dalam pembuatan tombol menu atau navigasi. Dengan CSS3 ini, membuat tombol navigasi berbentuk rounder tidak lagi memerlukan bantuan gambar atau javascript, sehingga proses loding akan lebih cepat.
Nah, bagi anda yang menyukai menu dengan efek dari CSS3 yang menakjubkan, kini tidak usah berpusing ria atau berguling-guling dipasir karena anda dapat membuatnya dalam waktu beberapa menit saja dengan memakai CSS3 menu Generator.

Nama asli dari aplikasi ini adalah CSS3 menu 1.2, cuma biar gayaan dikit kang rohman tambahkan generator di belakangnya ![]() .
.
Dengan aplikasi CSS3 Menu, anda dapat membuat berbagai macam Menu yang begitu cantik hasil dari efek CSS3 hanya dalam hitungan menit. Untuk melihat live demo yang dihasilkan dari CSS3 menu, bisa anda lihat di sini.
Yang mo nyoba, silahkan download saja langsung CSS3 Menu.
Semoga bermanfaat!
Buat daftar isi blog
Apakah sobat suka membaca buku? jawaban sobat tentunya akan beragam, ada yang akan menjawab suka dan ada juga yang akan menjawab tidak suka. Namun saya yakin sobat pernah membaca sebuah buku. Dalam sebuah buku ada satu bagian yang dinamakan daftar isi, dengan adanya daftar isi buku maka akan mempermudah pembaca buku tersebut untuk menemukan bagian-bagian isi buku yang ingin di baca. Pertanyaan yang mungkin muncul adalah apa hubungannya antara buku dengan blog? tak hanya sebuah buku yang bisa memuat daftar isi untuk mempermudah para pembacanya, didalam sebuah blog pun kita bisa melakukannya, contoh yang bisa dilihat adalah saya memuat judul-judul artikel yang pernah saya posting di bagian footer halaman ini ataupun ketika sobat membuka keluruhan artikel yang mau di baca maka di akhir artikel akan muncul sederet judul-judul artikel lainnya yang menggoda sobat untuk membacanya. Selain untuk menggoda pengunjung agar lebih berlama-lama di blog kita, cara ini pun akan sangat mempermudah para pembaca untuk menemukan artikel yang di rasa menarik untuk di baca. Akan tetapi cara tersebut saya lakukan secara manual yakni saya mencatat seluruh alamat artikel yang telah saya posting kemudian membuatkan link ke artikel tersebut.
Teknik pembuatan daftar isi di atas bisa saja kita lakukan, akan tetapi tentunya perlu waktu yang lama untuk mebuatnya dan tentunya akan menyita waktu kita. Nah... yang ingin saya terangkan saat ini adalah bagaimana cara membuat sebuah Daftar isi blog secara otomatis. Yupppsss.. dengan hanya sekali kita membuatnya maka daftar isi tidak usah di buat berulang-ulang namun terus bekerja secara otomatis, teknik ini di perkenalkan oleh hans yang di muat melalui blognya beautiful beta. Agar tidak bingung tentang daftar isi blog yang akan saya terangkan, silahkan alihkan perhatian sobat ke bagian sebelah kanan atas blog ini, di sana terdapat link brtuliskan Lihat Daftar Isi, jika sobat meng klik link tersebut maka secara otomatis akan di perlihatkan seluruh judul artikel yang pernah saya posting lengkap dengan tanggal serta kategori dari artikel tersebut. Sunguh menarik bukan? jika sobat ingin melihatnya sobat bisa mengkliknya dan jika sobat tidak ingin melihatnya sobat tinggal mengkliknya kembali dan daftar isi pun akan di sembunyikan sehingga tidak akan menggangu pemandangan. Tertarik untuk membuatnya? silahkan ikuti langkah-langkah berikut :
Langkah pertama :
- Sign in di blogger
- Klik menu Layout
- Klik menu Edit HTML
- Klik link Download full template, silahkan save untuk backup data
- Copy paste kode CSS berikut di atas kode ]]></b:skin>
- Klik tombol SIMPAN TEMPLATE
Langkah kedua :
- Klik menu Elemen Halaman
- Klik tulisan Tambah sebuah Elemen Halaman
- Klik tombol TAMBAHKAN KE BLOG di bawah tulisan JavaScript/HTML
- Copy paste kode berikut ke dalam elemen yang muncul
- Klik tombol Simpan
- Pindahkan elemen yang baru di buat tepat di atas elemen Post
- Klik tombol Simpan yang berada di sebelah atas
- Klik tulisan Tambah sebuah Elemen Halaman kembali
- Klik tombol TAMBAHKAN KE BLOG di bawah tulisan JavaScript/HTML
- Beri judul elemen tersebut dengan yang kata yang sobat ke hendaki. Contoh : DAFTAR ISI, kemudian copy paste kode berikut ke dalam kotak elemen
- Ganti tulisan YOURBLOG dengan nama blog sobat
- Klik tombol Simpan
- Pindahkan elemen yang baru di buat ke tempat yang sobat sukai (sebaiknya di simpan disebelah atas)
- Klik tombol SIMPAN yang berada di sebelah atas
- Selesai
Kode yang terakhir di pasang merupakan kode asli yang di buat oleh hans dan tentunya semua hasil dari kode tersebut berbahasa inggris, baik itu judul , alert dan segala macamnya adalah berbahasa inggris, jika sobat menginginkan jadi berbahasa indonesia, saya sudah memodifikasi javascrips nya sehingga akan menjadi berbahsa indonesia seperti milik saya. Cara yang harus di lakukan sangatlah mudah, sobat tinggal mengganti kode terakhir yang di pasang dengan kode di bawah ini :
Jangan lupa untuk mengganti tulisan YOURBLOG dengan nama blog sobat.
Selamat mencoba !
Cara Memasang Anti Jiplak Pada Blog
Kali ini saya akan berbagi tips Cara memasang Anti Jiplak / copas ,Pertanyaan dari emen Blogger saya ,Postingan ini Merupakan Lanjutan dari Cara Mendisable Klik Kanan...? yang sebelumnya Mendisable klik kanan,merupakan anda merasa bahwa postingan anda tidak boleh di CoPas orang lain, menurut saya sich oke- oke saja.Karena di balik itu, kita semua tahu bahwa membahagiakan orang lain adalah amal ibadah. Jadi kalau orang lain menjiplak postingan anda, berarti anda telah membantu/membahagiakan orang lain.
Alangkah bijaknya bila kita minta izin kepada yang punya blog atau setidaknya meninggalkan komentar, bahwa kita telah menCoPas karyanya. Dan lebih bijak lagi bila kita menyertakan nama si empunya karya tersebut apabila kita juga mempostingkannya.
Berikut ini langkah-langkah berikut :
1. Masuk ke Dasbor
2. Klik tab Tata Letak
3. Klik tab Edit HTML
4. Beri tanda centang pada kotak kecil Expand Template Widget
5. Silahkan cari di dalam template anda kode <head>![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
6. Persis setelah kode tersebut, copypastekan script berikut ini:
<SCRIPT type="text/javascript">
if (typeof document.onselectstart!="undefined") {
document.onselectstart=new Function ("return false");
}
else{
document.onmousedown=new Function ("return false");
document.onmouseup=new Function ("return true");
}
</SCRIPT>
7. Klik Simpan Template
8. Selesai
Selamat mencoba, semoga bermanfaat
Ubah Lebar Kolom Template
Lagi-lagi soal template nih. Mungkin ada beberapa dari sobat sekalian ada yang merasa sangat menyukai suatu template, akan tetapi ada ganjalan yakni lebar kolom yang ada tidak sesuai keinginan kita, baik itu lebar kolom sidebar atau pun mainbar (kolom tempat posting). Ada kalanya lebar kolom dari suatu template di rasa terlalu lebar ataupun terlalu sempit, nah jika sobat mengalami hal yang demikian, lumayan nih ada tips buat mengakalinya supaya lebar kolom menjadi sesuai dengan keinginan kita sendiri.
Untuk mengetahui lebar kolom suatu template, kita bisa mengenalinya melalui style sheet CSS nya. Akan tetapi tentu saja ada perbedaan antara satu template dengan template yang lainnya, ini tentunya terserah kepada si designer template nya sendiri. Sebagai contoh untuk bagian header, jika menurut standar template blogger di dalam style sheet CSS nya di namakan header, akan tetapi untuk template-template hasil buatan designer lain di luar blogger ada yang menamakan Banner ataupun nama-nama yang lainnya. Sebuah nama tentu tidak akan berpengaruh terhadap hasil yg di dapat, nama ini di pakai hanyalah agar mudah untuk di ingat atau di kenali oleh sang pemakai template apabila ingin melakukan editting template.
Agar tidak terlalu membingungkan, saya ambil contoh template minima 3 kolom yang bisa di download di sini !.Setelah melihat perkembangannya ternyata template ini banyak yang menyukainya. Jika sobat tidak puas dengan lebar kolom pada template tersebut, silahkan deh ikuti tips berikut biar lebar kolomnya sesuai dengan keinginan sobat. Dimanakah letak kode-kode untuk mengatur lebar kolom ? saya berikan contoh :
#header-wrapper {
width:900px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}
#outer-wrapper {
width: 900px;
margin:0 auto;
padding:10px;
text-align:justify;
font: $bodyfont;
} #main-wrapper {
width: 435px;
margin-left: 20px;
margin-right: 20px;
float: left;
}
#sidebar-wrapper {
width: 220px;
float: right;
}
#newsidebar-wrapper {
width: 200px;
float: left;
}
Seperti yang terlihat pada kode-kode diatas, yang mempengaruhi lebar kolom adalah yang saya cetak merah. Width tentu saja dalam bahasa indonesia adalah lebar, jadi gampangkan untuk mengenalinya. 900px adalah nilai lebar yaitu sebesar 900 pixel.
Agar lebih faham, kode-kode diatas saya uraikan :
#header-wrapper {
width:900px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}
Ini artinya header-wrapper mempunyai lebar sebesar 900px dan mempunyai border (saya artikan border adalah bingkai atau garis tepi) sebesar 1 pixel dengan garis yang solid (solid = garis penuh. dashed = garis putus-putus. dotted = garis berupa titik-titik) dengan warna border yang bisa di ubah-ubah (pada bagian font dan warna).
header-wrapper adalah hanya penamaan saja, tidak mutlak. Jika di ganti dengan nama kepala juga tidak apa-apa. width:900px; berarti lebarnya sebesar 900 pixel. nah nilai 900 pixel inilah yang bisa di ubah sesuai keinginan sobat, mau ditambah nilainya biar lebih lebar, atau di kurangi biar lebih kecil. Akan tetapi saran saya, nilai dari header ini harus sama dengan nilai dari lebar body agar terlihat bagus. border:1px solid $bordercolor; adalah agar bagian header mempunyai garis tepi sebesar 1 pixel, jika ingin lebih tebal sobat tinggal tambahin nilainya, atau jika sobat menginginkan garis tepi ini tidak ada maka sobat hapus saja kode ini.
#outer-wrapper {
width: 900px;
margin:0 auto;
padding:10px;
text-align:justify;
font: $bodyfont;
}
Ini artinya outer-wrapper mempunyai lebar sebesar 900px, jarak sela sebesar 10 pixel dengan align nya adalah rata kiri-kanan dan jenis huruf yang bisa di ubah-ubah melalui panel huruf dan warna.
outer wrapper hanyalah nama saja. width:900px; berarti lebarnya 900 pixel. 900 pixel ini adalah lebar yang di sediakan untuk kolom-kolom yang ada, sebut saja dalam hal ini kolom main-wrapper, sidebar-wrapper, dan newsidebar-wrapper. Jadi dengan kata lain outer wraper adalah hasil penjumlahan lebar kolom main-wrapper, sidebar-wrapper, dan newsidebar-wrapper. Apabila sobat memasukan content yang melebihi lebar kolom masing-masing, maka secara otomatis pula melebihi spek dari lebar yang di sediakan oleh outer wraper dan yang terjadi adalah salah satu kolom akan melorot ke bawah dan ini membuat blog kita menjadi kurang sedap untuk di pandang mata. Jadi apabila sobat ingin mengubah lebar salah satu kolom di antara yang tiga, maka lebar dari outer wraper pun harus di ubah dan di sesuaikan.
#main-wrapper {
width: 435px;
margin-left: 20px;
margin-right: 20px;
float: left;
}
Ini artinya kolom main-wrapper mempunyai lebar sebesar 435 pixel dengan margin kanan sebesar 20 pixel, margin kiri 20 pixel dan kolom ini di letakan sebelah kiri.
main-wrapper adalah kolom halaman posting, apa-apa yang kita posting maka akan masuk ke halaman ini. width: 435px; berarti lebar kolom ini sebesar 435 pixel, tapi karena menggunakan margin-left dan margin-right, maka lebar kolom sebenarnya adalah sebesar 475 pixel. Akan tetapi yang 40 pixel hanyalah jeda saja agar batas kolom menjadi terlihat tidak bersentuhan. Apabila sobat merasa kolom ini terlalu sempit atau kekecilan, maka sobat bisa menambahkan nilai, contoh 550 pixel. Apabila sobat berniat merubah kolom ini, kolom outer-wraper pun harus di tambah nilainya. contoh tadi apabila main-wrapper ingin menjadi 550 pixel, maka 550px-475px=75px. ini berarti kolom outer-wraper harus di tambah sebesar 75px, jadi 900px+75px=975px.
#sidebar-wrapper {
width: 220px;
float: right;
}
Ini artinya kolom sidebar-wrapper mempunyai lebar sebesar 220 pixel dan di tempatkan sebelah kanan layar.
Kolom sidebar-wrapper adalah kolom sidebar atau kolom tempat di mana kita menyimpan berbagai aksesoris atau yg lainnya. width: 220px; berarti mempunyai lebar sebesar 220 pixel, apabila ingin di persempit atau di perlebar, maka kita hanya perlu mengubah nilai pixelnya saja. Cuma apabila merubah nilai kolom ini, jangan lupa untuk mengubah nilai space yang di sediakan oleh outer-wraper. contoh : apbila kolom ini ingin diperbesar menjadi 250pixel maka tambahan pixel adalah sebesar 30 pixel, nah jangan lupa untuk menambahkan pula pada kolom outer-wraper.
#newsidebar-wrapper {
width: 200px;
float: left;
}
Ini artinya kolom newsidebar-wrapper mempunyai lebar kolom sebesar 200 pixel dan di tempatkan pada layar sebelah kiri.
Seperti halnya sidebar-wrapper, kolom newsidebar-wrapper pun adalah tempat menyimpan berbagai aksesori ataupun blog tool. kolom ini di buat agar kita bisa lebih banyak memuat berbagai aksesori yang kita inginkan. Kolom newsidebar-wrapper ini lebarnya sebesar 200px, nah bila berniat merubahnya maka tinggal merubah nilai pixelnya saja, tapi jangan lupa untuk menambahkan pula pada kolom outer-wraper.
Pelacak IP Address
Bagi sobat yang suka akan aksesori blog, ada lagi nih blog toolsekaligus sebagai aksesori blog. Tool ini berfungsi untuk melacak alamat IP (Internet Protocol) sang pengunjung blog kita. Selain IP address, tool ini juga bisa melacak browser serta Operating system yang dipakai oleh pengunjung.
Untuk mendapatkan tool ini, sobat bisa mendapatkannya di banyak situs pada internet. Agar tidak usah bingung mencari, saya ambil contoh salah satunya adalah http://www.ipnow.org. Salah satu contoh tampilan yang di miliki situs ini adalah sebagai berikut :


Tertarik memasang ini? Silahkan ikuti langkah-langkah berikut ini :
Untuk cara memasukan kode yang di copy tadi, silahkan ikuti petunjuknya !
Untuk template klasik :
Untuk template baru :
Situs lain yang menyediakan layanan seperti ini bisa sobat kunjungi :
Mau lihat contoh blog yang memakai fasilitas ini? Silahkan klik di sini !
Selamat mencoba deh !
Tips Mengubah Warna Link
ika pada postingan yang lalu membahas tentang bagaimana cara menghilangkan garis bawah pada sebuah tulisan yang berbentuk link, maka pada kesempatan ini saya ingin mengulas tentang cara mengubah warna link. kenapa merubah warna link di perlukan? alasannya begini, pernah saya mengunjungi beberapa blog yang mempunyai latar belakang bergambar, masalahnya yaitu warna latar belakang dengan warna link hampir sama, sehingga penglihatan kita menjadi kabur dan tidak bisa membaca tulisan link. Sebenarnya kejadian tersebut tidak perlu terjadi, karena warna link dapat kita ubah sendiri. Bagi sobat yang memakai template baru, tentunya hal ini bukan masalah besar, karena fasilitas untuk merubah warna dan huruf sudah di sediakan. Lain halnya bagi sobat yang memakai template klasik, untuk merubah warna link, sobat harus sedikit berkeringat karena harus merubah kode-kode yang ada pada kode template sobat. Kode-kode yang manakah yang harus ubah? Untuk mengubah warna link, setiap template tentunya berbeda-beda, Akan tetapi untuk gambaran saja saya ambil contoh di dalam template ada kode seperti ini : a:link { color:#3333FF; text-decoration:underline; } a:hover { color:#000066; text-decoration:underline; } a:visited { color:#663366; text-decoration:underline; } Agar menjadi faham, akan saya uraikan : a:link { color:#3333FF; text-decoration:underline; } kode ini mempunyai arti --> sebuah link akan berwarna biru dan bergaris bawah. a:hover { color:#000066; text-decoration:underline; } Sebuah link apabila di sorot oleh mouse akan berubah warna menjadi biru tua dan bergaris bawah. a:visited { color:#663366; text-decoration:underline; } Sebuah link apabila pernah di klik oleh komputer yang sama akan berwarna ungu dan bergaris bawah. Pertanyaan selanjutnya manakah kode diatas yang menentukan warna link? jawabnya adalah kode : color:#3333FF; Tulisan yang saya cetak merah adalah penentu warna atau di sebut juga dengan kode warna heksa, kode tersebutlah yang menentukan warna sebuah link. Bagaimana cara merubahnya? caranya tentu saja kita harus mengganti kode warna tersebut dengan kode warna yang kita inginkan. untuk mencari tau kode heksa dari warna, saya biasanya menggunakan bantuan dari program photoshop, disana telah disediakan contoh warna lengkap dengan kode heksa nya, kita tinggal memilih warna yang diinginkan kemudian secara otomatis akan di perlihatkan kode heksanya. Masih bingung? kalau masih bingung soal warna, sobat kunjungi deh blognya bang iwan di link ini http://free-7.blogspot.com, ada juga di bagian Side bar blog beliau di tuliskan berbagai kode heksa. Saran dari saya, apabila sobat menggunakan warna latar belakang yang terang, maka pilihlah warna link yang gelap. Sebaliknya, apabila warna latar belakang berwarna gelap, maka warna link haruslah berwarna terang. Selamat mencoba !
Cara Daftar Search Engine
ak di sangkal bahwa tujuan utama dari membuat blog antara lain adalah agar tulisan-tulisan kita bisa di baca oleh orang lain atau pengunjung blog, semakin banyak yang berkunjung apalagi memberikan komentar pada apa yang kita posting tentunya akan membuat hati kita merasa senang dan bahagia. Akan tetapi tentunya tidak serta merta blog kita akan ramai di kunjungi, ini memerlukan usaha publikasi yang gencar dari pemilik blog apabila ingin banyak pengunjungnya.
Banyak cara yang bisa kita lakukan agar blog kita bisa dikenal dan di kunjungi, antara lain adalah dengan rajinnya kita blogwalking atau berkunjung ke blog milik orang lain, mendaftarkan ke berbagai agregator, dan yang paling efektif adalah melalui search engine atau mesin pencari.
Bagi blogger pemula mungkin berangggapan bahwa apabila kita membuat website atau blog akan secara otomatis terindeks atau berada pada list berbagai search engine, dan kenyataannya tidaklah demikian. Seperti halnya sebuah sekolah, agar nama kita terdaftar pada buku daftar siswa, tentunya kita harus melakukan pendaftaran terlebih dahulu ke sekolah tersebut. Sama halnya dengan mesin pencari, agar blog kita terindeks pada mesin pencari, maka kita harus terlebih dahulu mendaftarkan blog milik kita pada situs pemilik mesin pencari.
Mesin pencari tentu jumlahnya sangat banyak sekali, dan pada saat ini yang paling terkenal di dunia adalah Google, Yahoo, serta Msn. Apabila blog kita ingin terindeks pada mesin pencari mereka, maka kewajiban kita adalah mendaftarkan URL blog kita pada mesin pencari mereka. Bila ada yang belum tahu ke manakah harus mendaftarkan blognya, maka silahkan simak tulisan berikut :
Untuk mendaftar ke google, silahkan sobat kunjungi http://www.google.com/addurl/, nah apabila sudah berada pada halaman pendaftaran ada beberapa langkah yang harus di lakukan, yaitu mengisi form yang di sediakan :
- URL --> Isi dengan URL blog sobat.
- Comments --> Isi dengan keyword atau kata kunci yang berhubungan dengan blog sobat
- Isi kotak kosong dengan huruf Verifikasi yang tersedia
- Klik tombol Add URL
- Selesai.
Setelah sobat melakukan pendaftaran ke Google, maka tidak serta merta blog sobat terindeks pada mesin pencari nya, akan tetapi memerlukan 3 sampai 4 minggu baru blog sobat bisa terindeks. Jika sudah 3 sampai 4 minggu, maka cobalah ketik alamat blog sobat pada mesin pencari google, apakah sudah terindeks atau belum? jika belum, coba tunggu beberapa minggu lagi, dan tuliskan kembali alamat blog sobat, Jika ternyata masih belum juga, coba deh daftarin lagi blog nya ke google seperti langkah di atas. Atau mungkin sobat tidak sabar ingin cepat terindeks, sebenarnya bisa saja ini terjadi, hanya dalam 3 atau 4 hari saja blog sobat sudah bisa terindeks di google. Ingin tahu caranya? simak saja postingan berikutnya ya, mungkin satu dua hari ke depan artikelnya selesai saya buat.
- Daftar Yahoo!
Untuk mendaftar ke yahoo! silahkan sobat kunjungi https://siteexplorer.search.yahoo.com/submit. Akan tetapi untuk mendaftar ke yahoo, sobat harus terlebih dahulu mempunyai account yahoo, karena di perlukan log in terlebih dahulu ke account yahoo. Bagi yang belum punya account yahoo (email di yahoo) silahkan bikin dulu, bagi yang sudah punya, sobat tinggal login dengan username serta password sobat. Apabila sudah login, nanti sudah tersedia kolom untuk di isi, silahkan isi kolom tersebut dengan URL sobat, kemudian klik tombol Add URL, selesai. Jika ingin memasukan alamat feed sekalian, sobat bisa memasukannya. Ingat, alamat feed di blogger hanya tinggal menambahkan atom.xml di belakang uRL blog sobat, contoh : untuk blog saya ini mempunyai alamat feed sebagai berikut :
http://kolom-tutorial.blogspot.com/atom.xml
atau memakai www pun sama saja :
http://www.kolom-tutorial.blogspot.com/atom.xml
- Daftar ke Msn
Untuk daftar ke Msn, silahkan sobat kunjungi http://search.msn.com/docs/submit.aspx?FORM=WSDD2 silahkan sobat isi huruf verifikasi dan URL sobat pada kotak yang tersedia, kemudian klik tombol Submit URL, selesai.
Apabila sobat mempunyai keinginan lebih, yaitu URL blog sobat terindeks pada puluhan mesin pencari, sobat bisa menggunakan bantuan situs submitter. Coba klik saja banner dibawah ini :
Tugas sobat hanya mengisi alamat URL blog miliknya, serta menuliskan alamat email saja, kemudian klik tombol Submit Your Site.
Cepat Terindeks di Google
Menyambung postingan kemarin bahwa saya akan memposting tips-tips bagaimana agar blog kita lebih cepat terindeks di google. Tentunya tips-tips berikut tidaklah seratus persen menjamin bahwa blog kita akan lebih cepat terindeks, akan tetapi bolehlah untuk di coba dan sebenarnya ini sudah saya buktikan sendiri kebenarannya.
Seperti keterangan yang lalu, bahwa setelah kita mendaftar di google, blog kita tidaklah langsung terindeks pada mesin pencari google, akan tetapi bisa memakan waktu 3 sampai 4 minggu bahkan apabila bernasib kurang baik bisa sampai 8 minggu barulah blog kita terlisting pada mesin pencari nya. Nah agar tidak terlalu bosan menunggu, sedikit tips bagi sobat, silahkan coba dan buktikan.
- Memperbaiki Pengaturan blog
Untuk langkah-langkah pengaturan (Setting) blog, secara lengkap sudah saya posting silahkan baca di sini !, akan tetapi karena postingan tersebut di buat sebelum ada layanan blogger berbahasa indonesia, maka settingannya berbahasa inggris. Tapi toh saya yakin bahwa sobat pasti faham dengan yang saya tulis.
- Link ke blog dengan page rank tinggi
Salah satu cara agar blog kita lebih cepat terindeks di google adalah kita di link oleh blog yang mempunyai page rank yang tinggi, dan biasanya blog-blog tersebut adalah blog terkenal. Contoh blog Indonesia yang sangat terkenal adalah blog miliknya mas fatih syuhud yaitu http://fatihsyuhud.com, blognya kang Agus hery di http://edittag.blogspot.com, dan masih banyak lagi yang lainnya. Saran saya pasanglah terlebih dahulu link blog mereka pada halaman blog milik sobat, setelah itu mintalah agar blog sobat di linkback atau di link balik oleh mereka. Permintaan untuk di linkback bisa di ajukan pada buku tamu (shoutbox) atau bisa juga melalui komentar pada postingan atau jika ingin lebih pribadi kirim melalui email. Saya yakin mereka akan segera memasang link sobat pada blog mereka, atau jika dalam waktu tiga hari masih belum di linkback, ajukan kembali permintaan untuk dilinkback karena untuk blog-blog terkenal dalam sehari tidak hanya satu atau dua blog saja yang pasang link blog mereka, maka wajar saja apabila ada satu atau dua blog yang terlewatkan untuk di linkback.
- Pasang tag meta
Salah satu cara agar blog kita lebih di lirik atau di kenali oleh mesin pencari miliknya om google adalah memasang tag meta di bagian header pada kode template blog. contoh tag meta untuk blogger seperti ini :
<meta name="description" content="Deskripsi dari blog sobat di sini "/>
<meta name="keywords" content="kata kunci atau keyword simpan disini, buatlah beberapa keyword yang sobat anggap sangat berhubungan dengan blog sobat "/>
Yang harus diperhatikan adalah tulisan-tulisan yang tercetak merah. Tulisan-tulisan tersebut haruslah di sesuaikan dengan kondisi blog sobat.
Untuk deskripsi, silahkan isi dengan deskripsi blog sobat. contoh untuk blog milik saya adalah "Panduan praktis membuat blog di blogger.com. tips, trik, serta download software secara gratis".
Untuk kata kunci (keyword), silahkan isi dengan kata kunci yang berhubungan dengan blog sobat. contoh untuk blog ini adalah : blog tutorial, cara membuat blog, bikin blog, cara bikin blog, dan sebagainya. Jangan lupa untuk menyisipkan tanda koma untuk memisahkan antara keyword yang satu dengan keyword yang lainnya.
Untuk judul blog, silahkan isi dengan judul dari blog sobat.Contoh : untuk blog ini adalah Blog tutorial.
Bagi yang belum mengetahui dimanakah tag meta di simpan, jawabannya adalah di dalam kode header blog, atau jika masih bingung simpan saja di bawah kode <title><data:blog.pageTitle/></title> .
Sebenarnya masih ada beberapa tips yang bisa dilakukan, akan tetapi kayanya udah lemes nih ngetiknya, jadi dicukupkan sekian dulu deh, selamat mencoba dan mudah-mudahan blog sobat lebih cepat terindeks di google. Satu pertanyaan aja deh buat tambahan, sudahkah blog sobat terindeks di google? coba tuliskan alamat blog sobat pada search engine google di bawah postingan ini !
Text Berjalan di Bar menu
Sobat Ochim beberapa hari yang lalu mengirimkan email kepada saya yang isinya menanyakan tentang cara membuat text berjalan yang ada pada bar menu bawah seperti halnya pada blog milik saya ini. Pertanyaan tersebut sudah saya jawab langsung melalui email juga dan sekarangpun pada saat artikel ini di buat, sobat Ochim sudah berhasil membuat bar menu blognya ada tulisan berjalan.
Seperti biasanya, jika ada pertanyaan melalui email maka jawaban dari pertanyaan tersebut akan saya posting melalui blog ini. Nah jika sobat sama-sama tertarik ingin membuat text berjalan tersebut, silahkan baca artikel ini sampai tuntas.
Karena template blogger terbagi menjadi dua yaitu template klasik dan template baru, maka untuk cara membuat text berjalan tersebutpun akan berbeda, oleh karenanya pembahasannya pun akan saya bagi menjadi dua bagian. Akan tetapi perlu saya sampaikan, contoh yang akan saya berikan kali ini hasilnya tidak persis seperti pada blog ini yaitu text berjalan dari arah kanan kekiri, akan tetapi saya akan memberi contoh text berjalan dari kiri ke arah kanan serta ada jeda waktu antara tulisan yang petama dengan yang kedua dan juga tulisan berikutnya.
Untuk template klasik silahkan ikuti langkah-langkah berikut ini :
</head> <script language='javascript'>
message = "Tulis text pertama yang ingin muncul disini ^" +
"Tulis text kedua disini ^" +
"Tulis text ketiga disini ^" +
"Tulis text keempat disini ^"
scrollSpeed = 130
lineDelay = 0
// Do not change the text below //
txt = ""
function scrollText(pos) {
if (message.charAt(pos) != '^') {
txt = txt + message.charAt(pos)
status = txt
pauze = scrollSpeed
}
else {
pauze = lineDelay
txt = ""
if (pos == message.length-1) pos = -1
}
pos++
setTimeout("scrollText('"+pos+"')",pauze)
}
scrollText(0)
</script>
Untuk template baru silahkan ikuti langkah-langkah berikut ini :
</body> , kode ini letaknya berada paling bawah sebelum kode </html> <script language='javascript'>
message = "Tulis text pertama yang ingin muncul disini ^" +
"Tulis text kedua disini ^" +
"Tulis text ketiga disini ^" +
"Tulis text keempat disini ^"
scrollSpeed = 130
lineDelay = 0
// Do not change the text below //
txt = ""
function scrollText(pos) {
if (message.charAt(pos) != '^') {
txt = txt + message.charAt(pos)
status = txt
pauze = scrollSpeed
}
else {
pauze = lineDelay
txt = ""
if (pos == message.length-1) pos = -1
}
pos++
setTimeout("scrollText('"+pos+"')",pauze)
}
scrollText(0)
</script>
sedikit clue, pada kode diatas ada tulisan yang saya buat merah, nah tulisan tersebut harus sobat ganti dengan tulisan yang sobat inginkan. contoh : selamat datang di blog saya. atau apa saja yang menurut sobat layak untuk di tulis di situ. contoh yang saya berikan diatas memuat pesan atau text sebanyak empat tulisan, jika sobat ingin lebih banyak itu bisa dilakukan dengan menambah baris tulisan seperti kode sebelumnya.Untuk kode --> scrollSpeed = 130 . angka "130" merupakan kecepatan dari text berjalan, semakin kecil nilainya semakin cepat text berjalan, dan semakin besar nilainya maka text akan semakin lambat. Silahkan sesuaikan dengan keinginan sobat.
Selamat mencoba !!!
Membuat efek Marquee
Apa itu marquee ? Marquee adalah suatu program HTML untuk membuat teks bisa bergerak atau berjalan. Program marquee ini banyak diminati dan di pakai oleh para blogger di dalam blognya karena sifat program ini yang dinamis serta menarik untuk di lihat disamping untuk menghemat tempat pada halaman blog.
Marquee ini bisa di buat dengan menggunakan tag <marquee>...</marquee>.
Atribut yang sering di gunakan adalah :
BGCOLOR="warna" --> Untuk mengatur warna background (latar belakang) teks
DIRECTION="left/right/up/down" --> Mengatur arah gerakan teks
BEHAVIOR="scroll/slide/alternate" --> Untuk mengatur perilaku gerakan
Scroll --> teks bergerak berputar
Slide--> teks bergerak sekali lalu berhenti
Alternate --> teks bergerak dari kiri kekanan lalu balik lagi ( bolak-balik bo)
TITLE='pesan" --> Pesan akan muncul saat mouse berada di atas teks
SCROLLMOUNT="angka" --> mengatur kecepatan gerakan dalam pixel, semakin besar angka semajin cepat gerakannya.
SCROLLDELAY="angka" --> Untuk mengatur waktu tunda gerakan dalam mili detik
LOOP="angka|-1|infinite" --> Mengatur jumlah loop
WIDTH="lebar" --> Mengatur lebar blok teks dalam pixel atau persen
Agar lebih jelas akan saya sertakan contohnya :
Contoh marquee dari gerakan :
<MARQUEE align="center" direction="right" height="200" scrollamount="2" width="30%">
marquee dari kanan ke kiri
</MARQUEE>
hasilnya :
ganti kata "left" dengan keinginan anda yaitu bisa : left, up, down .
Contoh marquee dari perilaku gerakan :
<MARQUEE align="center" direction="left" height="200" scrollamount="3" width="70%" behavior="alternate"> marquee menurut perilaku
</MARQUEE> Contoh marquee dengan variasi hurup dan warna latar belakang :
<div align="left"><FONT FACE="georgia" color="White"><B><MARQUEE BGCOLOR="RED" width="70%" scrollamount="3" behavior="alternate"> </MARQUEE></b></FONT></div> hasilnya :
Ada variasi lain dari marquee ini, yakni ketika mouse sedang berada di area marquee teks akan berhenti dan ketika mouse di geser kembali ketempat lain maka teks akan bergerak kembali, ini hanya di tambahkan sedikit program pada kolom marquee.
Contoh, silahkan arahkan mouse anda ke area marquee di bawah ini :
<marquee onmouseover="this.stop()" onmouseout="this.start()" scrollamount="2" direction="up" width="50%" height="200" align="center"> silahkan tunjuk ke sini
</marquee> hasilnya :
Contoh marquee yang di dalam nya terdapat link :
<marquee onmouseover="this.stop()" onmouseout="this.start()" scrollamount="2" direction="up" width="100%" height="100" align="center">
<a href="http://rubrik-elektronik.blogspot.com" target="new">Rubrik Elektronik</a><br/>
<a href="http://electronic-rubric.blogspot.com" target="new">Electronic Rubric </a><br/>
<a href="http://kolom-iklan.blogspot.com" target="new">Kolom iklan </a><br/>
</marquee> hasilnya :
Mungkin itu saja beberapa contoh yang bisa di berikan, silahkan anda otak-atik sendiri agar tercipta variasi-variasi dari marquee ini.
Selamat ber eksperimen
Membuat navigasi menu pada blog dengan CSS Menu Generator

Mungkin banyak dari anda yang sudah tahu cara membuat menu navigasi pada Blog, maupun cara mengcustomisasinya. Namun pada postingan kali ini saya akan memberikan tips ringan yang tentunya dapat anda aplikasikan pada blog anda yaitu bagaimana cara membuat menu navigasi pada blog namun dengan bantuan aplikasi sederhana bernama CSS Menu Generator. Dari namanya kita tentu tahu bahwa nantinya kode yang dihasilkan berupa CSS Code. Langsung saja ke TKP :
1. Download aplikasinya di 
install seperti biasa.
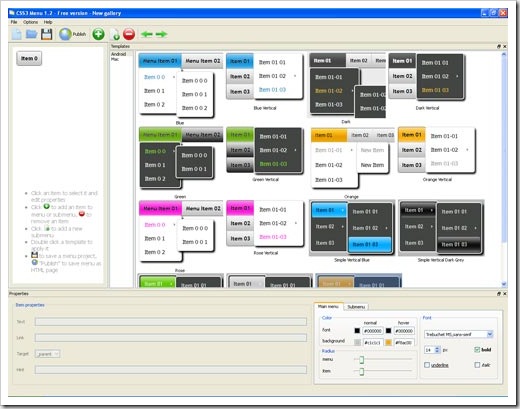
2. Jalankan Aplikasinya dan tampilan yang didapat adalah seperti ini :
Keterangan :
a. Kotak Merah adalah tombol untuk membuat menu baru (Menu Utama)
b. Kotak Biru adalah tempat untuk membuat Sub-Menu
3. Sekarang buatlah menu dengan menekan tombol New

4. Pada pilihan Item isi dengan nama menu, lalu isikan Link yang ingin dituju. Isikan hingga sesuai kebutuhan anda.

5. Setelah semua terisi, pilih tampilan menu yang diinginkan dengan memindahkan Tab kesamping menu.
a. Horizontal Menu : Menu dengan arah mendatar
Keterangan : Anda dapat melakukan perubahan pada Menu Settings (KOTAK MERAH) , banyak pilihan yang dapat anda Cuztomise mulai dari Perwarnaan, Jenis Font yang digunakan hingga ukuran font.
b. Vertical Menu : Menu dengan arah tegak

c. Combo –Box Menu : Menu Dropdown

d. Pull-Down Menu : Hampir sama dengan Horizontal menu tetapi mempunyai fungsi Dropdown menu

* MEMBUAT SUB – MENU *
Sama halnya jika kita ingin membuat Sub – Menu, yang harus kita dahulukan adalah penempatan menu akan ditaruh di Sub mana menu yang akan kita buat ??? Sebagai Contoh : Saya akan membuat Sub-Menu pada Menu SOFTWARE.
1. Klik pada menu Software lalu,Pilih tombol New Sub-Item
2. Isikan Nama Sub-Menu dan Link yang dituju

3. Buat lagi menu tersebut sesuai kebutuhan

4. Apabila sudah cukup arahkan tab anda pada Pull - Down menu. Tampilan yang didapat seperti gambar dibawah :

Catatan : ini hanya berlaku pada Pull – Down Menu saja
* MENERAPKAN PADA BLOG *
Setelah berhasil membuat menu saatnya untuk memasangnya pada Blog kita. Yang patut anda lakukan hanyalah copy paste kode CSS dari menu tersebut kedalam template blog kalian.
1. Buka tab HTML/CSS Code
2. Ada dua pilihan kode pada menu tersebut
Kotak Merah : adalah kode CSS menu yang ditempatkan diatas kode ]]></b:skin>
Kotak Biru : adalah kode HTML navigasi menu taruh diatas kode
<div id='NavbarMenu'>
atau
<div id="content-wrapper">













