Tutorial Blog
Sabtu, 06 November 2010
, Posted by MaJza at 10.28
Menambahkan Tombol Back To Top Pada

Jika blog sobat termasuk kedalam blog yang "Panjang", hehehe. Menambahkan tombol back to top pasti akan lebih mempermudah pengunjung blog sobat ketika akan scolling ke batas atas blog sobat. Ketika pengunjung selesai membaca postingan sobat, lalu menekan tombol ini maka dalam sekejap pengunjung blog sobat akan kembali ke batas atas blog. Menarik bukan?
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
Tips Agar Blog Dapat Dengan Mudah Diakses
Ketika sobat membuka blog sobat di komputer, rasanya memang sedikit cepat. Tetapi saya pernah mengalami masalah yaitu ketika blog di akses lewat ponsel tidak bisa dibuka dengan alasan "Halaman yang anda tuju terlalu besar", atau terkadang bisa diakses tapi sangat lambat. Jika sobat mengalami masalah yang sama seperti saya, sobat perlu melakukan optimalisasi terhadap template blog sobat. Siap bertempur? yuk kita ngaciiiiir.
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------Memasang Widget Translator

Memasang widget translator dapat dilakukan dengan berbagai cara. Tapi perlu diingat bahwa dalam memasang widget tersebut kita harus benar-benar jeli dan pas menggunakan kata atau kalimat dalam postingan kita.
Karena jika ada kata yang salah atau tidak baku Translator tidak akan bisa membaca dan tidak akan mentranslate kata yang "aneh".
Berikut cara yang dapat digunakan untuk memasang widget translator kedalam blog kita:
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
- Buka http://bizinformation.org/ dan masukkan URL Blog dan klik Nilai
- Langsung dapatkan kode widgetnya
- Widget di atas adalah contoh harga “Google.com” hehe
Cara Pasang di Blog :- Masuk ke akun blogger
- Buka Design/Rancangan
- pilih Page Elemen/Elemen laman, tentukan tempat dan klik Add a Gadget/Tambahkan Gadget
- Pilih HTML/Javascript, dan paste kode widget :Harga Blog Saya” tersebut
- Simpan
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------Pasang Widget IP Address di SideBar
Menambahkan Tombol Back To Top Pada

Jika blog sobat termasuk kedalam blog yang "Panjang", hehehe. Menambahkan tombol back to top pasti akan lebih mempermudah pengunjung blog sobat ketika akan scolling ke batas atas blog sobat. Ketika pengunjung selesai membaca postingan sobat, lalu menekan tombol ini maka dalam sekejap pengunjung blog sobat akan kembali ke batas atas blog. Menarik bukan?
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
Tips Agar Blog Dapat Dengan Mudah Diakses
Ketika sobat membuka blog sobat di komputer, rasanya memang sedikit cepat. Tetapi saya pernah mengalami masalah yaitu ketika blog di akses lewat ponsel tidak bisa dibuka dengan alasan "Halaman yang anda tuju terlalu besar", atau terkadang bisa diakses tapi sangat lambat. Jika sobat mengalami masalah yang sama seperti saya, sobat perlu melakukan optimalisasi terhadap template blog sobat. Siap bertempur? yuk kita ngaciiiiir.
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------Memasang Widget Translator

Memasang widget translator dapat dilakukan dengan berbagai cara. Tapi perlu diingat bahwa dalam memasang widget tersebut kita harus benar-benar jeli dan pas menggunakan kata atau kalimat dalam postingan kita.
Karena jika ada kata yang salah atau tidak baku Translator tidak akan bisa membaca dan tidak akan mentranslate kata yang "aneh".
Berikut cara yang dapat digunakan untuk memasang widget translator kedalam blog kita:
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
Menambahkan Tombol Back To Top Pada

Jika blog sobat termasuk kedalam blog yang "Panjang", hehehe. Menambahkan tombol back to top pasti akan lebih mempermudah pengunjung blog sobat ketika akan scolling ke batas atas blog sobat. Ketika pengunjung selesai membaca postingan sobat, lalu menekan tombol ini maka dalam sekejap pengunjung blog sobat akan kembali ke batas atas blog. Menarik bukan?
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
Tips Agar Blog Dapat Dengan Mudah Diakses
Ketika sobat membuka blog sobat di komputer, rasanya memang sedikit cepat. Tetapi saya pernah mengalami masalah yaitu ketika blog di akses lewat ponsel tidak bisa dibuka dengan alasan "Halaman yang anda tuju terlalu besar", atau terkadang bisa diakses tapi sangat lambat. Jika sobat mengalami masalah yang sama seperti saya, sobat perlu melakukan optimalisasi terhadap template blog sobat. Siap bertempur? yuk kita ngaciiiiir.
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------Memasang Widget Translator

Memasang widget translator dapat dilakukan dengan berbagai cara. Tapi perlu diingat bahwa dalam memasang widget tersebut kita harus benar-benar jeli dan pas menggunakan kata atau kalimat dalam postingan kita.
Karena jika ada kata yang salah atau tidak baku Translator tidak akan bisa membaca dan tidak akan mentranslate kata yang "aneh".
Berikut cara yang dapat digunakan untuk memasang widget translator kedalam blog kita:
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
Menambahkan Tombol Back To Top Pada

Jika blog sobat termasuk kedalam blog yang "Panjang", hehehe. Menambahkan tombol back to top pasti akan lebih mempermudah pengunjung blog sobat ketika akan scolling ke batas atas blog sobat. Ketika pengunjung selesai membaca postingan sobat, lalu menekan tombol ini maka dalam sekejap pengunjung blog sobat akan kembali ke batas atas blog. Menarik bukan?
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
Tips Agar Blog Dapat Dengan Mudah Diakses
Ketika sobat membuka blog sobat di komputer, rasanya memang sedikit cepat. Tetapi saya pernah mengalami masalah yaitu ketika blog di akses lewat ponsel tidak bisa dibuka dengan alasan "Halaman yang anda tuju terlalu besar", atau terkadang bisa diakses tapi sangat lambat. Jika sobat mengalami masalah yang sama seperti saya, sobat perlu melakukan optimalisasi terhadap template blog sobat. Siap bertempur? yuk kita ngaciiiiir.
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------Memasang Widget Translator

Memasang widget translator dapat dilakukan dengan berbagai cara. Tapi perlu diingat bahwa dalam memasang widget tersebut kita harus benar-benar jeli dan pas menggunakan kata atau kalimat dalam postingan kita.
Karena jika ada kata yang salah atau tidak baku Translator tidak akan bisa membaca dan tidak akan mentranslate kata yang "aneh".
Berikut cara yang dapat digunakan untuk memasang widget translator kedalam blog kita:
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
Menambahkan Tombol Back To Top Pada

Jika blog sobat termasuk kedalam blog yang "Panjang", hehehe. Menambahkan tombol back to top pasti akan lebih mempermudah pengunjung blog sobat ketika akan scolling ke batas atas blog sobat. Ketika pengunjung selesai membaca postingan sobat, lalu menekan tombol ini maka dalam sekejap pengunjung blog sobat akan kembali ke batas atas blog. Menarik bukan?
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
Tips Agar Blog Dapat Dengan Mudah Diakses
Ketika sobat membuka blog sobat di komputer, rasanya memang sedikit cepat. Tetapi saya pernah mengalami masalah yaitu ketika blog di akses lewat ponsel tidak bisa dibuka dengan alasan "Halaman yang anda tuju terlalu besar", atau terkadang bisa diakses tapi sangat lambat. Jika sobat mengalami masalah yang sama seperti saya, sobat perlu melakukan optimalisasi terhadap template blog sobat. Siap bertempur? yuk kita ngaciiiiir.
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
Memasang Widget Translator

Memasang widget translator dapat dilakukan dengan berbagai cara. Tapi perlu diingat bahwa dalam memasang widget tersebut kita harus benar-benar jeli dan pas menggunakan kata atau kalimat dalam postingan kita.
Karena jika ada kata yang salah atau tidak baku Translator tidak akan bisa membaca dan tidak akan mentranslate kata yang "aneh".
Berikut cara yang dapat digunakan untuk memasang widget translator kedalam blog kita:
Karena jika ada kata yang salah atau tidak baku Translator tidak akan bisa membaca dan tidak akan mentranslate kata yang "aneh".
Berikut cara yang dapat digunakan untuk memasang widget translator kedalam blog kita:
-----------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------
- Buka http://bizinformation.org/ dan masukkan URL Blog dan klik Nilai
- Langsung dapatkan kode widgetnya
- Widget di atas adalah contoh harga “Google.com” hehe
Cara Pasang di Blog :- Masuk ke akun blogger
- Buka Design/Rancangan
- pilih Page Elemen/Elemen laman, tentukan tempat dan klik Add a Gadget/Tambahkan Gadget
- Pilih HTML/Javascript, dan paste kode widget :Harga Blog Saya” tersebut
- Simpan
- Buka http://bizinformation.org/ dan masukkan URL Blog dan klik Nilai
- Langsung dapatkan kode widgetnya
- Widget di atas adalah contoh harga “Google.com” hehe
Cara Pasang di Blog :
- Masuk ke akun blogger
- Buka Design/Rancangan
- pilih Page Elemen/Elemen laman, tentukan tempat dan klik Add a Gadget/Tambahkan Gadget
- Pilih HTML/Javascript, dan paste kode widget :Harga Blog Saya” tersebut
- Simpan
-----------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------
Pasang Widget IP Address di SideBar

Untuk mempercantik tampilan blog, anda bisa pasang IP Address keq gambar ini nih… caranya masuk ke situs
http://www.wieistmeineip.de/
Setelah masuk situsnya cari gambar kotak keq gambar itu tuh.., diklik aza…
Kemudian cari tampilan yang sesuai selera anda keq bawah nih
atao kotak persegi panjang…
Copi kode html-nya dan taruh di sidebar (cara pasang di sidebar) di kotak teks taruh aja kode html ini… Selesai
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------
Cara memasang gambar animasi lucu di pojok blog (widget animasi blog gratis)
Cara menampilkan gambar animasi di pojok blog. Terkadang untuk menghias blog agar tampak lebih menarik maka bisa memasang gambar animasi di blog.Bisa ditempatkan di pojok atas (kiri dan kanan), pojok bawah kiri dan kanan, atau semua pojok diisi gambar lucu-lucu.
Untuk menampilkan gambar lucu, cukup copy salah satu script html di bawah ini kemudian masukkan ke dalam gadget html. Script ini saya buat menggunakankode html ditambah gambar dari situs sweetim.
Contoh dan scriptnya bisa dilihat di bawah ini :
1.Gajah loncat

Script:
Untuk menampilkan gambar lucu, cukup copy salah satu script html di bawah ini kemudian masukkan ke dalam gadget html. Script ini saya buat menggunakankode html ditambah gambar dari situs sweetim.
Contoh dan scriptnya bisa dilihat di bawah ini :
1.Gajah loncat
Script:
<div style="position: fixed; bottom: 0px; left: 20px;width:120px;height:160px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/000203BC.gif" title="Click to get more." /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget-Animasi</a></center></small></div>
Baca selengkapnya »
-----------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------
Cara bikin kotak iklan (Banner Box)

Sudah lama ya om gak nulis tutorial untuk blogspot, kali ini om akan ngajarin trik sederhanan cara bikin kotak iklan (Banner Box). Untuk fungsi Banner ads sendiri kayaknya gak perlu om jelasain lagi untuk apa..om yakin pasti semua sudah ngerti. Oh iya kalo tidak salah ada beberapa rekan juga yang minta dibuatkan cara mudahnya, maaf om lupa nama yang minta, yang jelas ada dikolom komentar dan imel yang masuk. Ya udah om tulis aja tutorialnya dibawah ini:
Baca selengkapnya »
Baca selengkapnya »
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------
Cara Membuat Iklan Melayang di Blog
Cara membuat Iklan Melayang, cbox, banner dll bisa dicari lewat google.Pasti banyak sekali caranya, di sini saya buat posting hanya untuk membuat dokumentasi biar nempel terus di blog saya.
Baca selengkapnya »
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------
Cara Menambah Kolom Widget di Bawah Header
Pada umunnya kolom di bawah header di gunakan untuk memasang gambar, navbar, teks, atau sobat ingin memasang foto2 sobat yang paling narsis1. Login bloger sobat.
2. Klik tata letak atau layout.
3. Pilih Edit HTML.
Baca selengkapnya »
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------
Membuat Tulisan Berkedip
Cara untuk membuat tulisan bekedip pastinya mudah banget, modalnya sobat hanya bisa mengetik dan kenal sama yang namanya keyboard, sobat tinggal mengetikkan Tulisan berkedip gampang bukan?Sobat tinggal mengetikkan kode ini <blink></blink> dan menarih kata-kata sobat diantara kode tersebut.
Contohnya :
<blink>kata-kata sobat ketik disini</blink>
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------
Membuat Judul bergerak
kali ini saya akan berbagai tips buat temen yang belum tahu bagaimana untuk membuat judu blog bergerak atau pun ber animasi katanya ci...mungkn tips ini sudah tidak lagi asing bagi blogger profesional....!!
oya ni scrictnya di bawah ini :
Spoiler:
untuk memasangnya semuanya lakukan sebagaiberikut :
* Masuk BLOGGER Anda
* Dashboard/dabor
* Layout/tata letak
* Tambah Gaget
* Pilih HTML/JAVASCRIPT.
* Paste script diatas lalu edit sesuai keinginan anda
* kemudian simpan
*
*Selamat Mencoba ya......* :)
*Dan Semoga Bermanfaat YA!!!* :)
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------
Membuat Pesan Pembuka pada Blog
Kembali lagi pada posting yang akan membahas tentang trik blog degh. Trik ini sangat mudah alias gampang banget diterapkan. Trik ini berfungsi sebagai pesan pembuka, ya seperti yang dikatakan pada judul tadi, kotak yang akan muncul sebelum loading page blog, udah pernah liyat kan blog yang ada pesan pembukanya? Mereka itu pake cara ini nih. Ohya, ada beberapa trik yang membuat trik ini menjadi sebegitu indahnya, tetapi kali ini yang standar dulu deh, oke???Baca selengkapnya »
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------
Membuat Menu Dropdown
Untuk menghindari arsip blog yang menumpuk atau berderet kebawah terlalu panjang, kita bisa menggunakan menu dropdown agar terlihat lebih efisien. Karena semakin banyak dan semakin lama kita ngeblog maka arsip blog kita akan bertambah panjang daftarnya. Seperti yang kita ketahui, blog di arsip setiap bulan. Bagaimana kalau sobat ngeblog bertahun-tahun, tentu akan semakin panjang kan daftar bulan arsip blog sobat.Berikut ada sedikit tips untuk membuat menu dropdown, tapi saya hanya akan menjelaskan cara membuat menu dropdown untuk yang memakai template baru, karena saya sendiri juga menggunakan template baru..
Baca selengkapnya »
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------
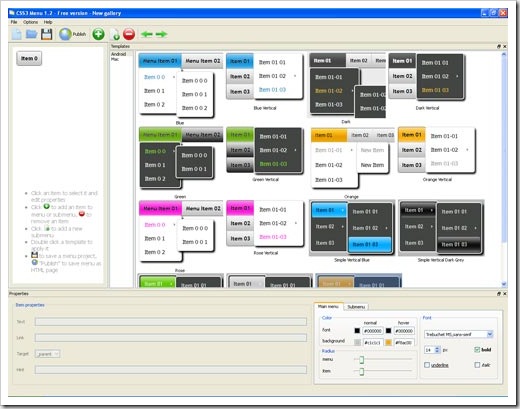
CSS3 menu Generator
CSS3 saat ini sedang hangat-hangatnya dibicarakan oleh para webmaster serta blogger. Kehadiran CSS3 dianggap membawa angin segar khususnya bagi mereka para web developer. Hal ini tiada lain karena fitur-fitur CSS3 yang begitu menakjubkan.Salah satu contoh kecil dari fitur CSS3 adalah dalam pembuatan tombol menu atau navigasi. Dengan CSS3 ini, membuat tombol navigasi berbentuk rounder tidak lagi memerlukan bantuan gambar atau javascript, sehingga proses loding akan lebih cepat.
Nah, bagi anda yang menyukai menu dengan efek dari CSS3 yang menakjubkan, kini tidak usah berpusing ria atau berguling-guling dipasir karena anda dapat membuatnya dalam waktu beberapa menit saja dengan memakai CSS3 menu Generator.

----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------
Buat daftar isi blog
Apakah sobat suka membaca buku? jawaban sobat tentunya akan beragam, ada yang akan menjawab suka dan ada juga yang akan menjawab tidak suka. Namun saya yakin sobat pernah membaca sebuah buku. Dalam sebuah buku ada satu bagian yang dinamakan daftar isi, dengan adanya daftar isi buku maka akan mempermudah pembaca buku tersebut untuk menemukan bagian-bagian isi buku yang ingin di baca. Pertanyaan yang mungkin muncul adalah apa hubungannya antara buku dengan blog? tak hanya sebuah buku yang bisa memuat daftar isi untuk mempermudah para pembacanya, didalam sebuah blog pun kita bisa melakukannya, contoh yang bisa dilihat adalah saya memuat judul-judul artikel yang pernah saya posting di bagian footer halaman ini ataupun ketika sobat membuka keluruhan artikel yang mau di baca maka di akhir artikel akan muncul sederet judul-judul artikel lainnya yang menggoda sobat untuk membacanya. Selain untuk menggoda pengunjung agar lebih berlama-lama di blog kita, cara ini pun akan sangat mempermudah para pembaca untuk menemukan artikel yang di rasa menarik untuk di baca. Akan tetapi cara tersebut saya lakukan secara manual yakni saya mencatat seluruh alamat artikel yang telah saya posting kemudian membuatkan link ke artikel tersebut!!Baca selengkapnya »
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------
Ubah Lebar Kolom Template
Lagi-lagi soal template nih. Mungkin ada beberapa dari sobat sekalian ada yang merasa sangat menyukai suatu template, akan tetapi ada ganjalan yakni lebar kolom yang ada tidak sesuai keinginan kita, baik itu lebar kolom sidebar atau pun mainbar (kolom tempat posting). Ada kalanya lebar kolom dari suatu template di rasa terlalu lebar ataupun terlalu sempit, nah jika sobat mengalami hal yang demikian, lumayan nih ada tips buat mengakalinya supaya lebar kolom menjadi sesuai dengan keinginan kita sendiri.Baca selengkapnya »
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------
Pelacak IP Address
Bagi sobat yang suka akan aksesori blog, ada lagi nih blog toolsekaligus sebagai aksesori blog. Tool ini berfungsi untuk melacak alamat IP (Internet Protocol) sang pengunjung blog kita. Selain IP address, tool ini juga bisa melacak browser serta Operating system yang dipakai oleh pengunjung.Untuk mendapatkan tool ini, sobat bisa mendapatkannya di banyak situs pada internet. Agar tidak usah bingung mencari, saya ambil contoh salah satunya adalah http://www.ipnow.org. Salah satu contoh tampilan yang di miliki situs ini adalah sebagai berikut :


----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------
Tips Mengubah Warna Link
ika pada postingan yang lalu membahas tentang bagaimana cara menghilangkan garis bawah pada sebuah tulisan yang berbentuk link, maka pada kesempatan ini saya ingin mengulas tentang cara mengubah warna link. kenapa merubah warna link di perlukan? alasannya begini, pernah saya mengunjungi beberapa blog yang mempunyai latar belakang bergambar, masalahnya yaitu warna latar belakang dengan warna link hampir sama, sehingga penglihatan kita menjadi kabur dan tidak bisa membaca tulisan link. Sebenarnya kejadian tersebut tidak perlu terjadi, karena warna link dapat kita ubah sendiri. Bagi sobat yang memakai template baru, tentunya hal ini bukan masalah besar, karena fasilitas untuk merubah warna dan huruf sudah di sediakan. Lain halnya bagi sobat yang memakai template klasik, untuk merubah warna link, sobat harus sedikit berkeringat karena harus merubah kode-kode yang ada pada kode template sobat. Kode-kode yang manakah yang harus ubah? Untuk mengubah warna link, setiap template tentunya berbeda-beda, Akan tetapi untuk ..Baca selengkapnya »
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------
Cara Daftar Search Engine
ak di sangkal bahwa tujuan utama dari membuat blog antara lain adalah agar tulisan-tulisan kita bisa di baca oleh orang lain atau pengunjung blog, semakin banyak yang berkunjung apalagi memberikan komentar pada apa yang kita posting tentunya akan membuat hati kita merasa senang dan bahagia. Akan tetapi tentunya tidak serta merta blog kita akan ramai di kunjungi, ini memerlukan usaha publikasi yang gencar dari pemilik blog apabila ingin banyak pengunjungnya.Banyak cara yang bisa kita lakukan agar blog kita bisa dikenal dan di kunjungi, antara lain adalah dengan rajinnya kita blogwalking atau berkunjung ke blog milik orang lain, mendaftarkan ke berbagai agregator, dan yang paling efektif adalah melalui search engine atau mesin pencari.
Baca selengkapnya »
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------
Cepat Terindeks di Google
Menyambung postingan kemarin bahwa saya akan memposting tips-tips bagaimana agar blog kita lebih cepat terindeks di google. Tentunya tips-tips berikut tidaklah seratus persen menjamin bahwa blog kita akan lebih cepat terindeks, akan tetapi bolehlah untuk di coba dan sebenarnya ini sudah saya buktikan sendiri kebenarannya.Seperti keterangan yang lalu, bahwa setelah kita mendaftar di google, blog kita tidaklah langsung terindeks pada mesin pencari google, akan tetapi bisa memakan waktu 3 sampai 4 minggu bahkan apabila bernasib kurang baik bisa sampai 8 minggu barulah blog kita terlisting pada mesin pencari nya. Nah agar tidak terlalu bosan menunggu, sedikit tips bagi sobat, silahkan coba dan buktikan.
Baca selengkapnya »
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------
Text Berjalan di Bar menu
Sobat Ochim beberapa hari yang lalu mengirimkan email kepada saya yang isinya menanyakan tentang cara membuat text berjalan yang ada pada bar menu bawah seperti halnya pada blog milik saya ini. Pertanyaan tersebut sudah saya jawab langsung melalui email juga dan sekarangpun pada saat artikel ini di buat, sobat Ochim sudah berhasil membuat bar menu blognya ada tulisan berjalan.Seperti biasanya, jika ada pertanyaan melalui email maka jawaban dari pertanyaan tersebut akan saya posting melalui blog ini. Nah jika sobat sama-sama tertarik ingin membuat text berjalan tersebut, silahkan baca artikel ini sampai tuntas.
Baca selengkapnya »
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------
Membuat efek Marquee
Apa itu marquee ? Marquee adalah suatu program HTML untuk membuat teks bisa bergerak atau berjalan. Program marquee ini banyak diminati dan di pakai oleh para blogger di dalam blognya karena sifat program ini yang dinamis serta menarik untuk di lihat disamping untuk menghemat tempat pada halaman blog.Marquee ini bisa di buat dengan menggunakan tag <marquee>...</marquee>.
Atribut yang sering di gunakan adalah :
Baca selengkapnya »
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------
Membuat navigasi menu pada blog dengan CSS Menu Generator

Mungkin banyak dari anda yang sudah tahu cara membuat menu navigasi pada Blog, maupun cara mengcustomisasinya. Namun pada postingan kali ini saya akan memberikan tips ringan yang tentunya dapat anda aplikasikan pada blog anda yaitu bagaimana cara membuat menu navigasi pada blog namun dengan bantuan aplikasi sederhana bernama CSS Menu Generator. Dari namanya kita tentu tahu bahwa nantinya kode yang dihasilkan berupa CSS Code. Langsung saja ke TKP :
Baca selengkapnya »
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------
Cara Mendapatkan banyak Pengunjung Blog
1. Lintas Berita
Lintas berita adalah situs social bookmarking favorit. Situs yang mengadaptasi Digg.com ini menerima kiriman artikel dari puluhan ribu anggotanya.
Artikel yang populer di indikasikan dengan jumlah voting yang diberikan member. Dalam pengamatan, artikel yang mendapat voting 200 ke atas akan menjadi artikel Hot. Sementara itu, artikel yang sehari mendapat 400-500 voting akan masuk dalam Top 10.Berapa banyak pengunjung dari artikel hot dan Top 10?
Baca selengkapnya »
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------
5 Tips meningkatkan rangking technorati
tips untuk meningkatkan rangking technorati blog anda:- Pasang widget technorati diblog anda, tujuannya jelas untuk memudahkan pengunjung untuk “Fav” blog anda.
- Buat dummy blog dan daftarkan ke technorati dengan user yang berbeda dan jangan lupa untuk membuat link ke blog utama yang ingin di tingkatkan ranking technoratinya. Semakin banyak dummy blog tersebut maka semakin banyak link yang anda dapatkan, tandanya semakin bagus dong.
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------
Cara Membuat Marquee / Text Berjalan pada Blog
Marquee ini bisa di buat dengan menggunakan tag <marquee>.......</marquee>.Efek Marquee biasanya menggunakan atribut seperti :
BGCOLOR="warna" --> Untuk mengatur warna background (latar belakang) teks.
DIRECTION="left/right/up/down" --> Mengatur arah gerakan teks .
Baca selengkapnya »
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------
FOLLOWERS MENINGKATKAN PAGE RANK
Dan ternyata ada juga salah satu fasilitas yang diberikan oleh Google untuk pengguna server blogspot untuk meningkatkan Page Rank, yaitu Followers.Seperti kita ketahui belum beberapa lama ini kolom Followers sudah berubah penampilannya, dan di pojok kanan bawah anda bisa lihat ada tulisan Google Friend Connect. Itu berarti sekarang Google juga
Baca selengkapnya »
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------
Cara Menampilkan Jumlah Postingan dan Jumlah Komentar Pada Blog
Cara Menampilkan Jumlah Postingan dan Jumlah Komentar Pada Blog sebenarnya sangat mudah. Kita hanya coppy dan paste kode di bawah ini, ganti Nama Blog kita...selesai.Karena kita jika ingin tahu berapa jumlah postingan dan berapa jumlah komentar, pasti malas untuk menghitungnya. Mau coba?
Baca selengkapnya »
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------
Cara Memasang Fans Box (Kotak Penggemar) Facebook di Blog
Untuk membuat Kotak Penggemar, silakan ikuti petunjuk dibawah ini :* Pastikan Anda sudah membuat halaman di Facebook. Jika belum Anda bisa menuju :
http://www.facebook.com/pages/create.php
Untuk membuatnya mudah, karena menggunakan bahasa Indonesia, seperti pada saat kita membuat profil facebook.
Baca selengkapnya »
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------
Cara Untuk menghilangkan navbar blogger
 Cara Untuk menghilangkan navbar blogger, anda tinggal menambahkan kode di bawah ini pada style sheet CSS :/* hilangkan navbar
Cara Untuk menghilangkan navbar blogger, anda tinggal menambahkan kode di bawah ini pada style sheet CSS :/* hilangkan navbarBaca selengkapnya »
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------
Cara Membuat Kotak Link Best Friends
Cara membuat kotak link echange seperti di link my best friend pada blog ini adalah sebagai berikut ;<div style="border: 0px solid rgb(0, 0, 0); overflow: auto; width: 100%; height: 90px; text-align: left;">
<center>
<blink>[..::::A::::..]</blink>
<li> <a href="http://....blogspot.com/" target="new">....</a></li>
<blink>[..::::B::::..]</blink>
<li> <a href="http://....blogspot.com/" target="new">....
Baca selengkapnya »
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
---------------------------------------------------------------------------------------------------
---------------------------------------------------------------------------------------------------
Cara membuat Blog dan Dasar-dasar membuat Blog
Saya percaya bahwa teman – teman sudah banyak yang bisa membuat blog entah itu di blogger.com atau wordpress.com. atau co.cc.com. Tapi di tutorial ini hanya untuk bagi pemula yang masih belum bisa membuat blog. Bagaimana memulainya mari kita lanjutkan… Saya membuat ini hanya untuk memberikan informasi apa yang saya tahu tentang dunia blogger. Dalam tutorial kali ini saya akan memberikan cara bagaimana membuat blog di Blogger.com.Baca selengkapnya »















Currently have 0 komentar: